환경
- MacBook Pro(Intel Core)
- Monterey OS(Version 12.2.1)
- git version 2.32.0 (Apple Git-132)
- ruby 3.1.1p18 (2022-02-18 revision 53f5fc4236) [x86_64-darwin21]
Favicon
Favicon 은 웹 브라우저의 주소창, 탭의 아이콘입니다. 작성자가 사용 중인 ‘Chirpy’ 테마는 기본 Favicon 이
개미로 설정되어 있습니다. 작성자가 속한 ‘Team Davinci’ 의 컨셉은 르네상스고 팀원들은 그에 맞는 이미지로
활동을 하고 있기 때문에, 개미와는 컨셉상 거리가 멀어 Favicon 을 교체했습니다.
Generate Favicon
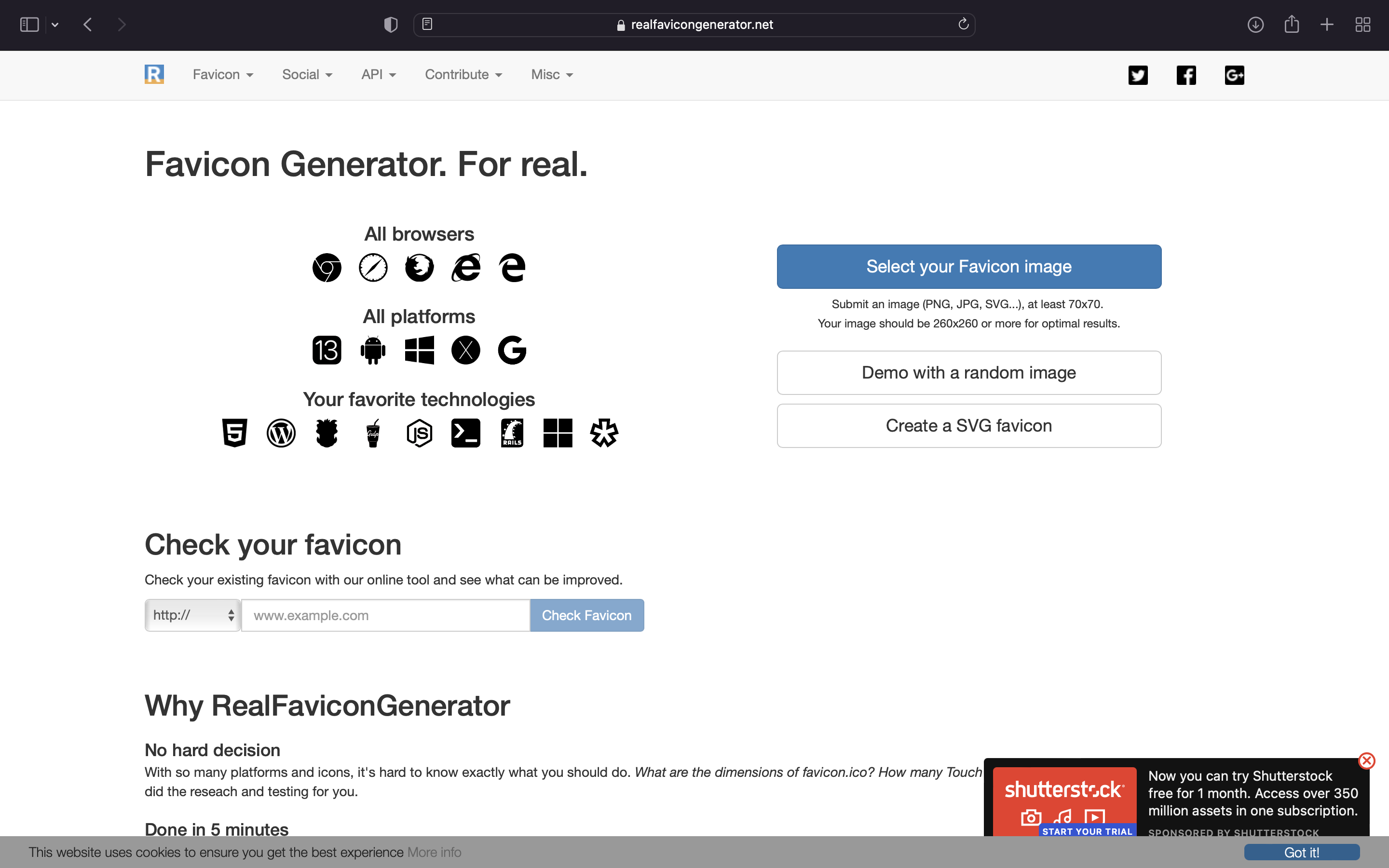
‘Chirpy’ wiki 의 Favicon(https://chirpy.cotes.page/posts/customize-the-favicon/) 에서 추천하고 있는
‘Real favicon generator(https://realfavicongenerator.net)’ 를 사용해 간단히 생성할 수 있습니다.

좌측 상단의 ‘Select your Favicon image’ 를 클릭하여 Favicon image 를 첨부합니다.

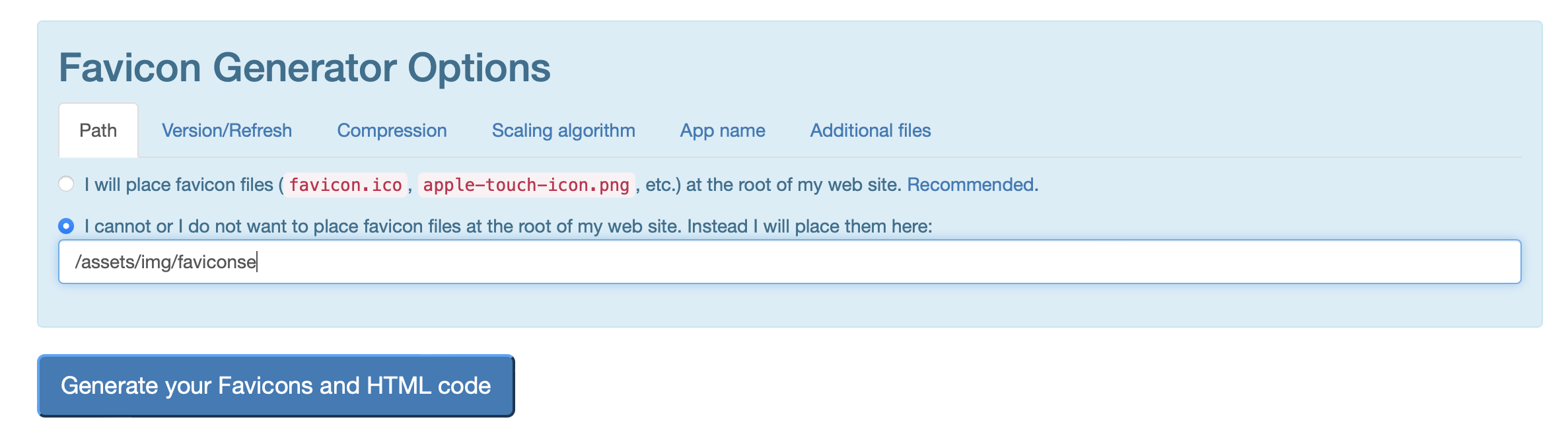
Pages 의 favicon 디렉토리 경로를 입력합니다. 이후, 아래 Generate your~ 을 클릭합니다.

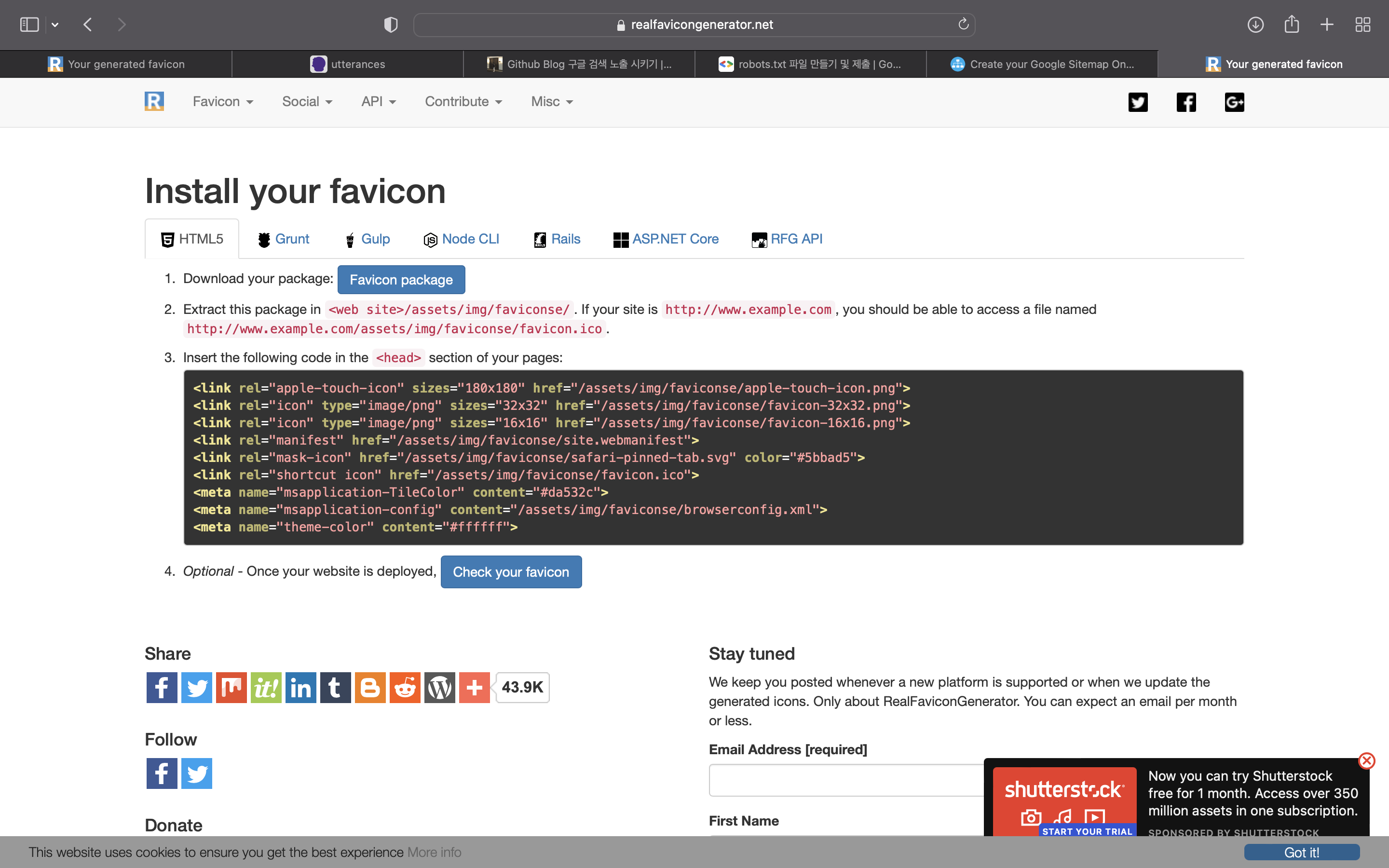
Favicon package 를 다운로드 한 후 이미지 파일들을 기존의 Favicon 디렉토리에 대치한 후 Push 합니다.
💡 ’Chirpy’ 의 경우 Safari 에 대응하는 HTML 이 없어, Favicon 이 적용이 안됐습니다.
때문에 위의 HTML 중 아래 Safari 관련 코드를 _includes/favicon.html 에 삽입해야 합니다.
1
<link rel="mask-icon" href="<경로>/safari-pinned-tab.svg" color="#000000">
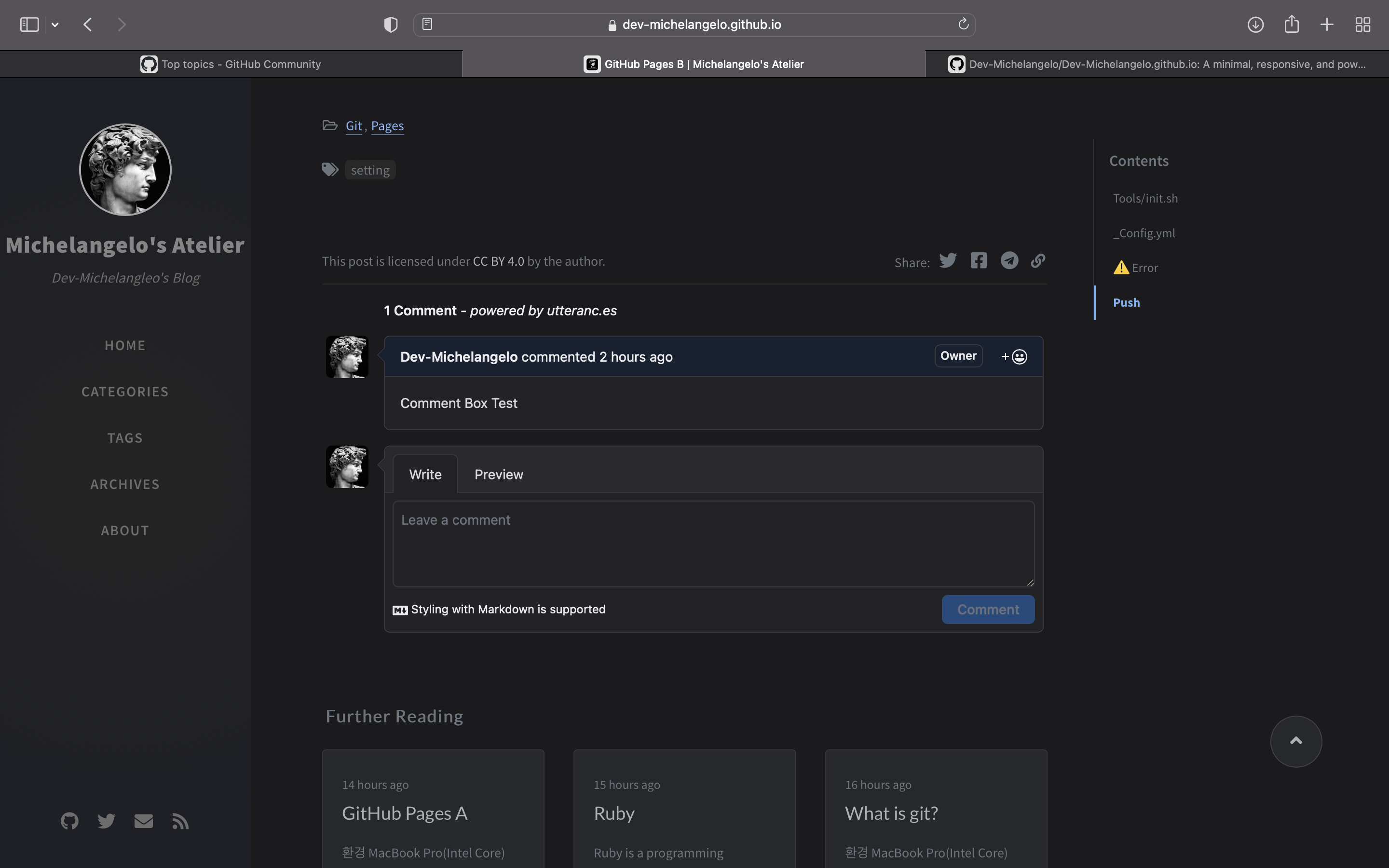
Comment Box
Chirpy 는 기본적으로 disqus Comment Box 를 사용합니다.
하지만, disqus 는 유료서비스를 이용하지 않는다면 광고를 표시해 미관상 좋지 않습니다.
게다가 무겁다는 단점까지 갖고있어 대체제인 utterances 를 사용하겠습니다.
utterances
utterances 는 상대적으로 가볍고, Github Repository 의 Issue 를 이용하기 때문에, 메일로 댓글알림을 받을 수 있다는 장점이 있습니다.
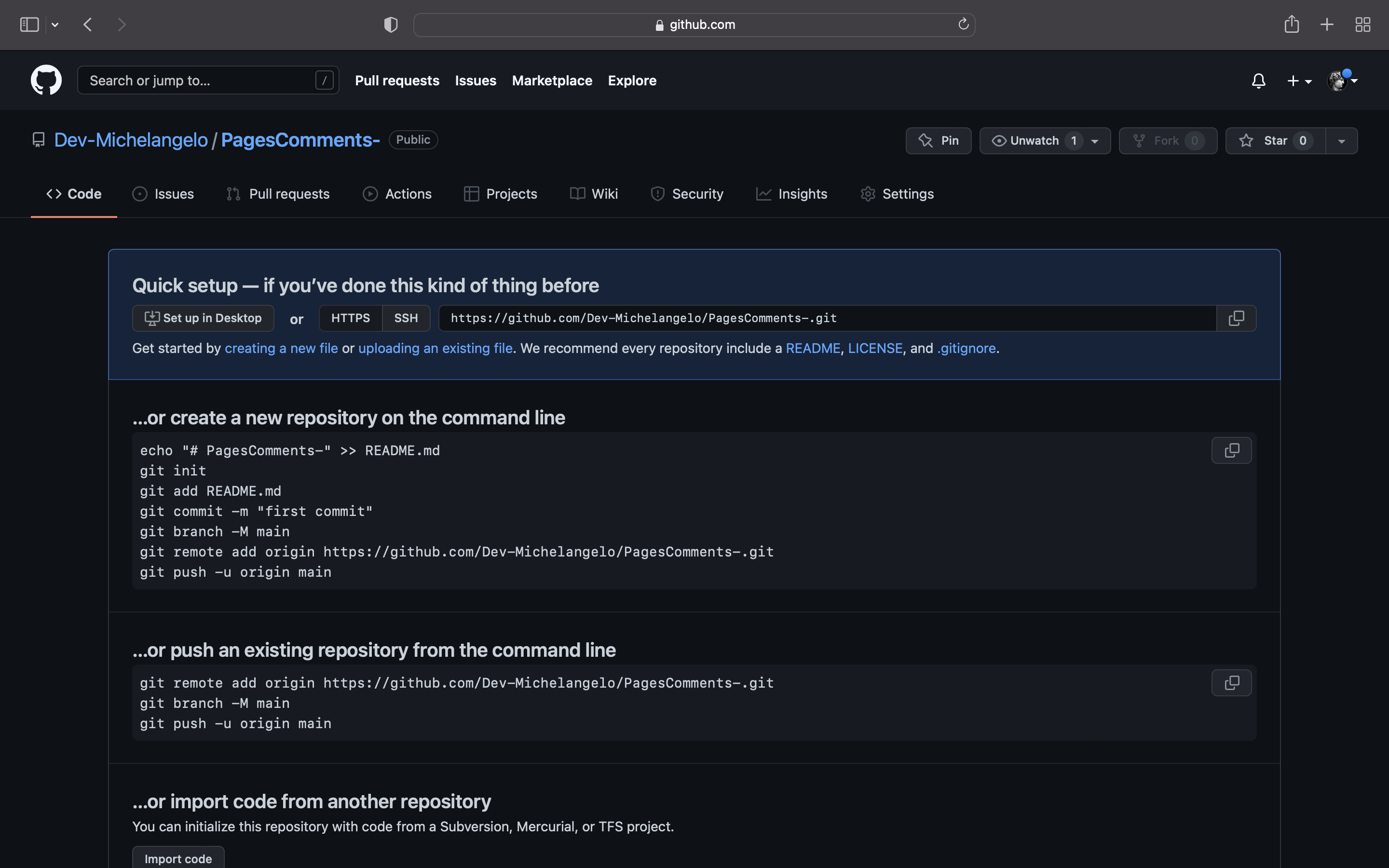
Create Repository
사실 굳이 새로운 Repo 를 생성하지 않아도 됩니다. 하지만 작성자는 따로 깔끔하게 관리하고 싶어, Repo 를 추가로 생성했습니다.

Install utterance
https://github.com/apps/utterances 로 접속합니다.

좌측 상단의 Install 을 클릭합니다.

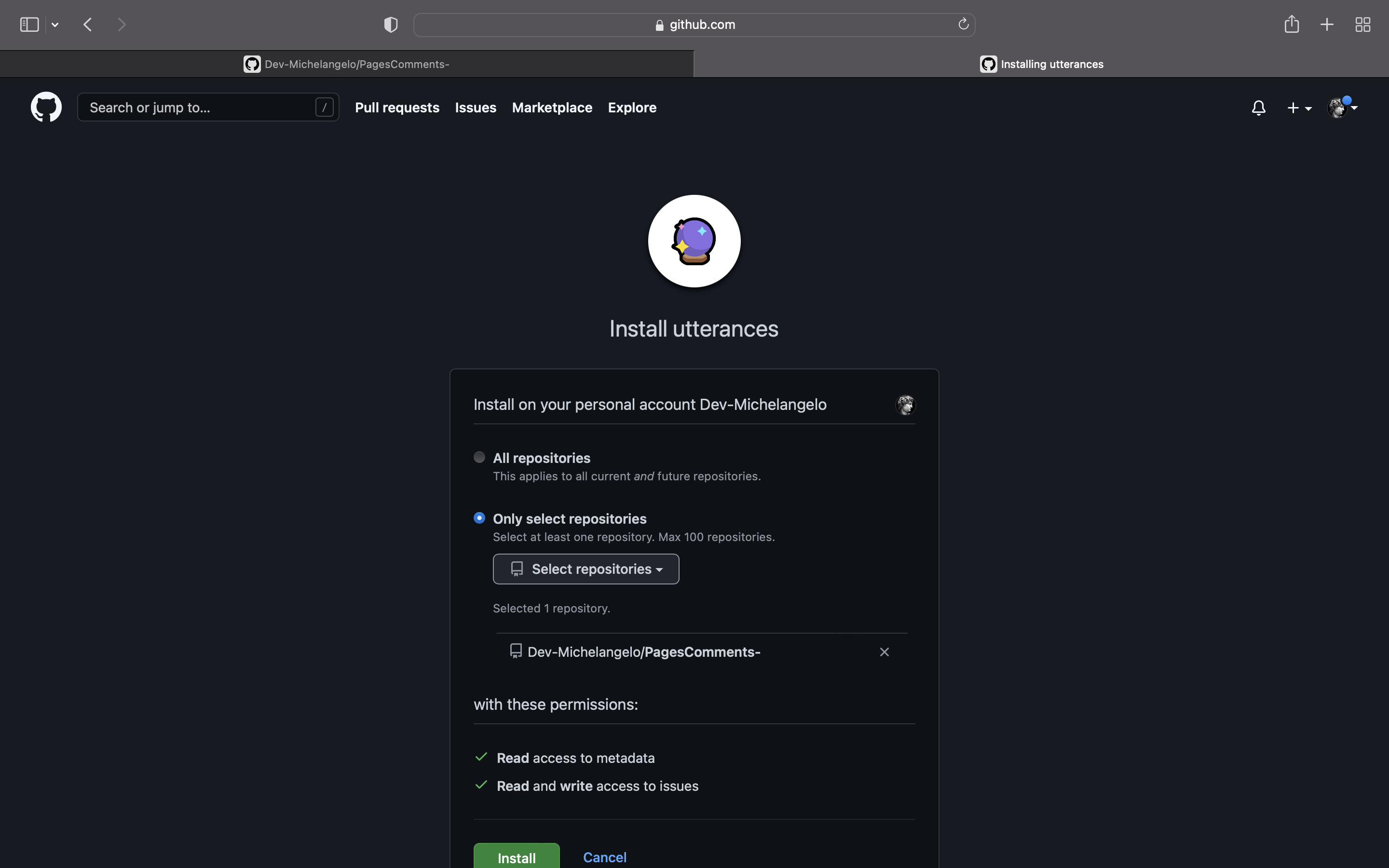
모든 Repo 의 Issue 를 사용, 지정된 Repo 의 Issue 를 사용 중 선택하면 됩니다.
작성자의 경우는 지정된 공간에서 관리하고자 Repo 를 생성했기 때문에, ‘Only select repo’ 를 선택했습니다.

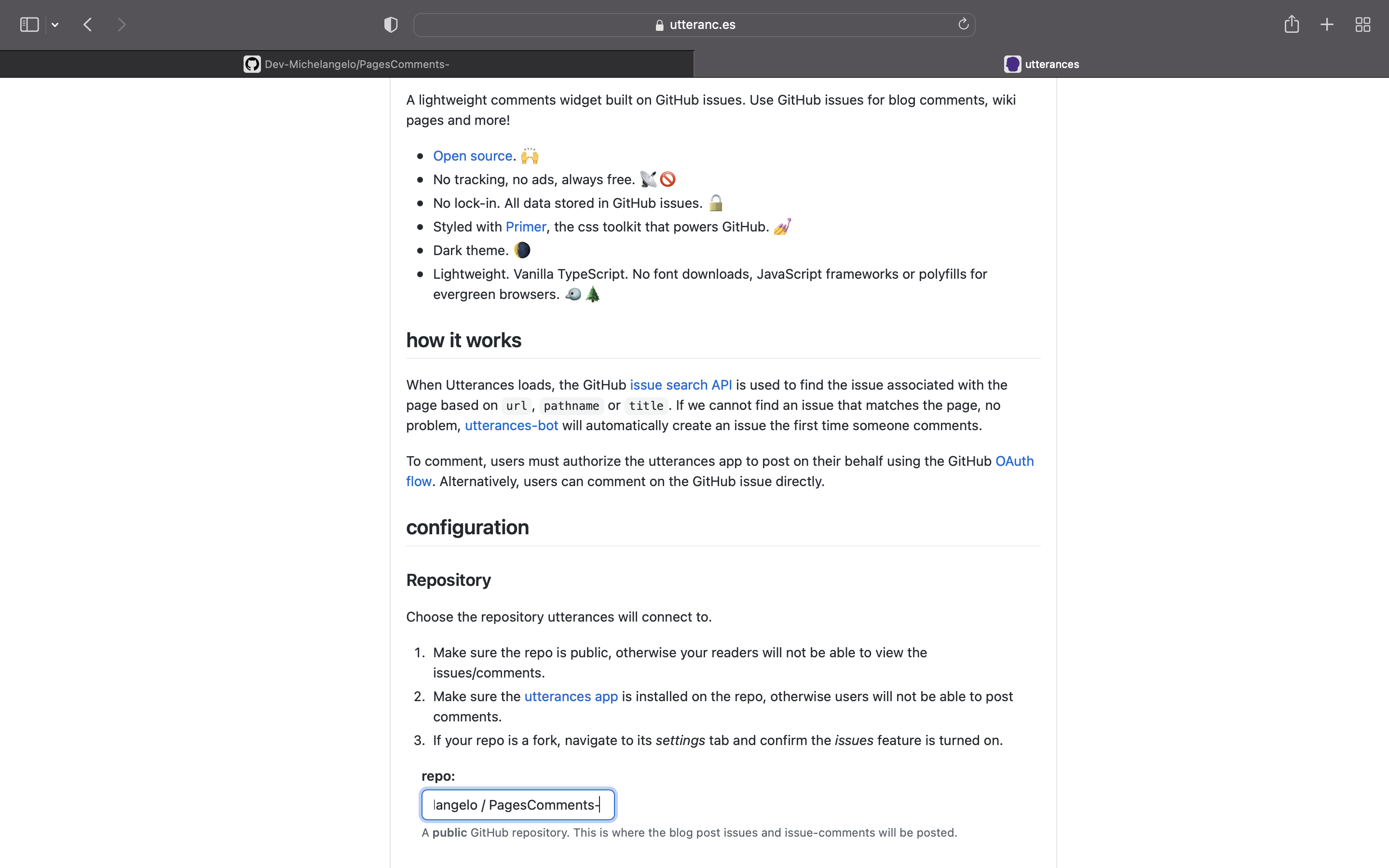
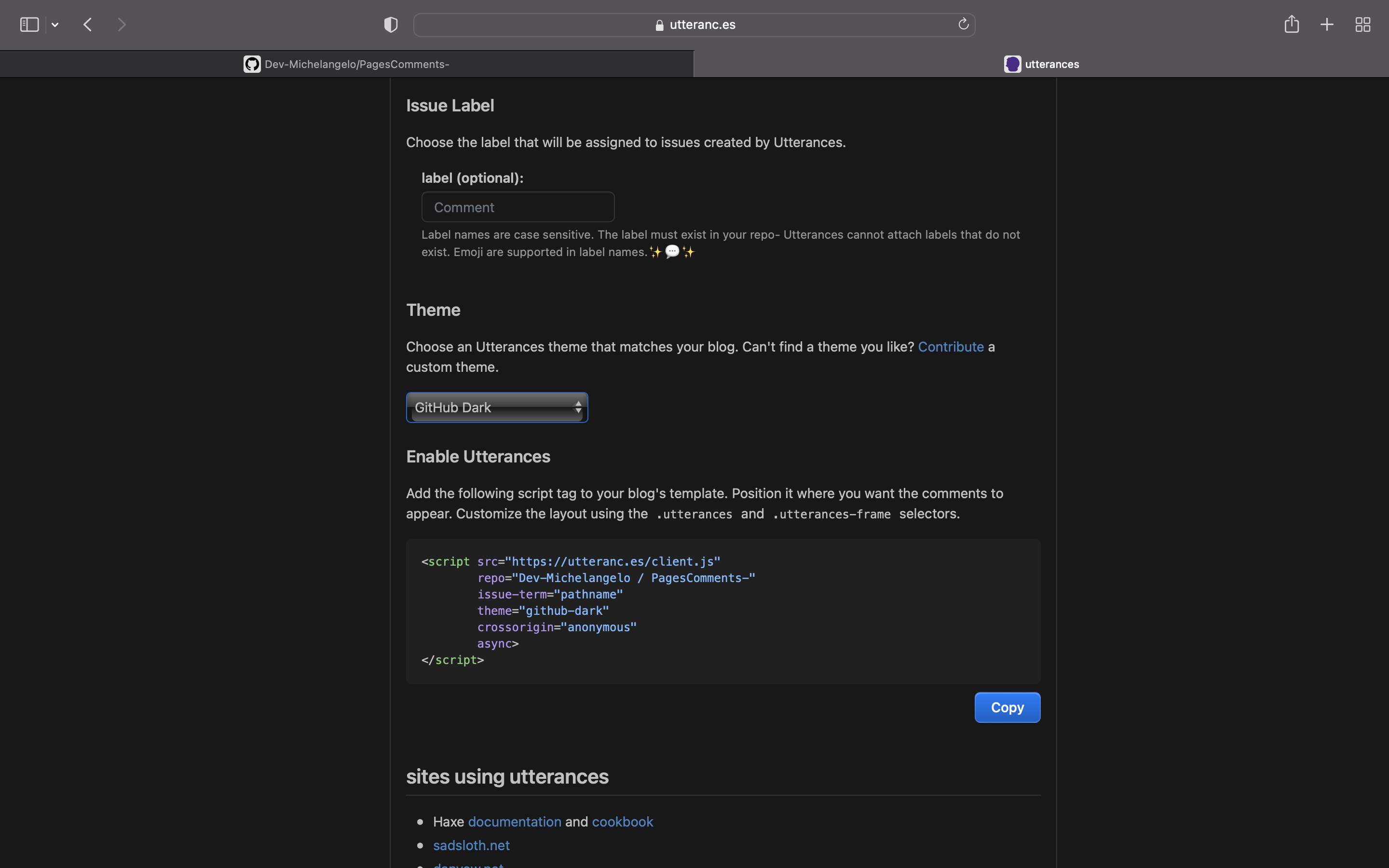
Configuration 의 Repository 의 repo: 에 <GitHub Name>/<Repo Name> 을 입력합니다.

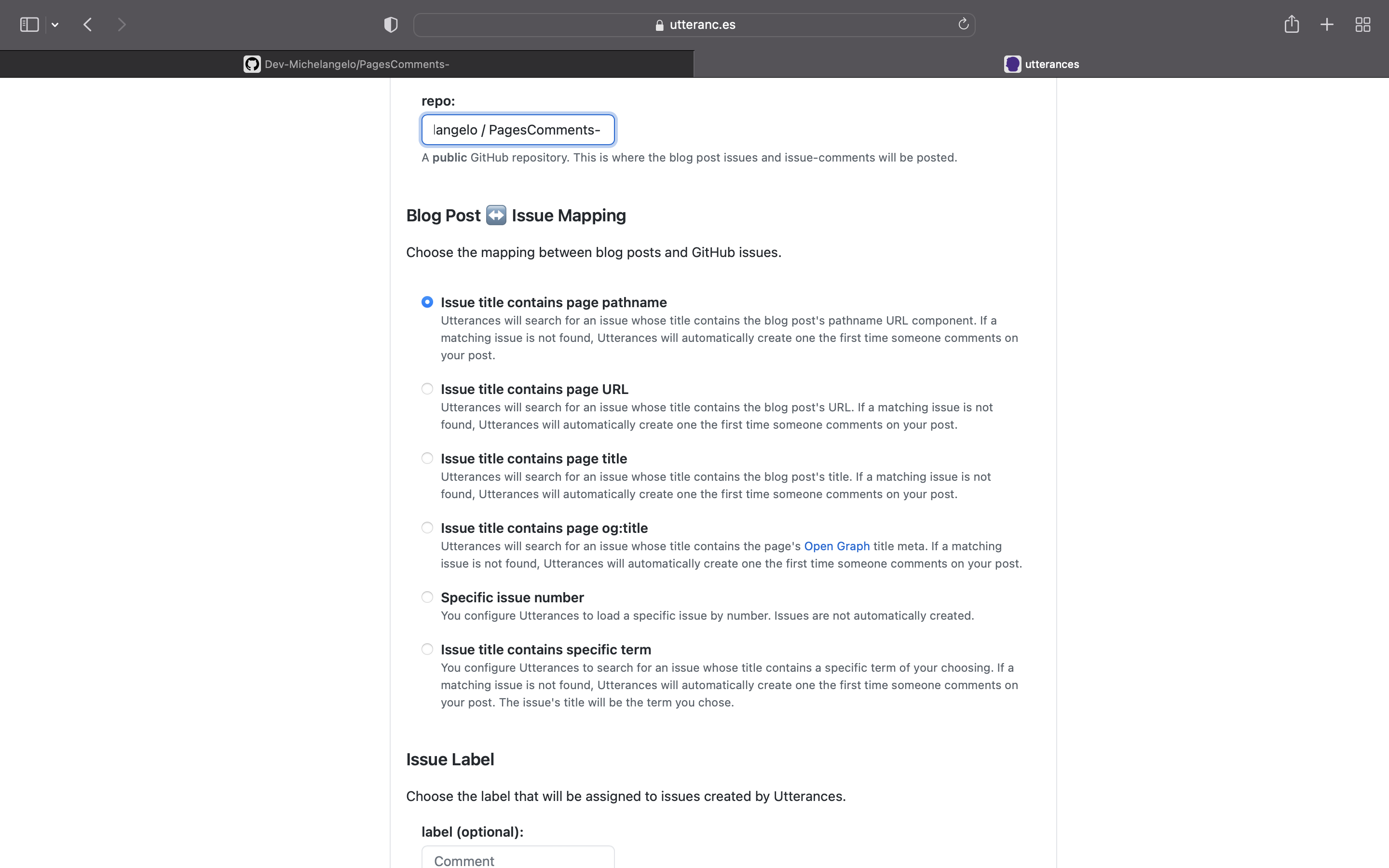
Blog Post Issue Mapping 에서는 댓글이 생성된 블로그 페이지의 어떤 부분과 Issue 를 매핑할지
‘Key’ 를 선택합니다. Key 에 변동이 생긴다면, Value 는 사라지게 되므로, 이점을 생각해서 선택하면 됩니다.
저의 경우는 Path 를 변경할 일이 없다고 생각해 Path 를 선택했습니다.

Theme 를 선택합니다. 이후 Copy 합니다.
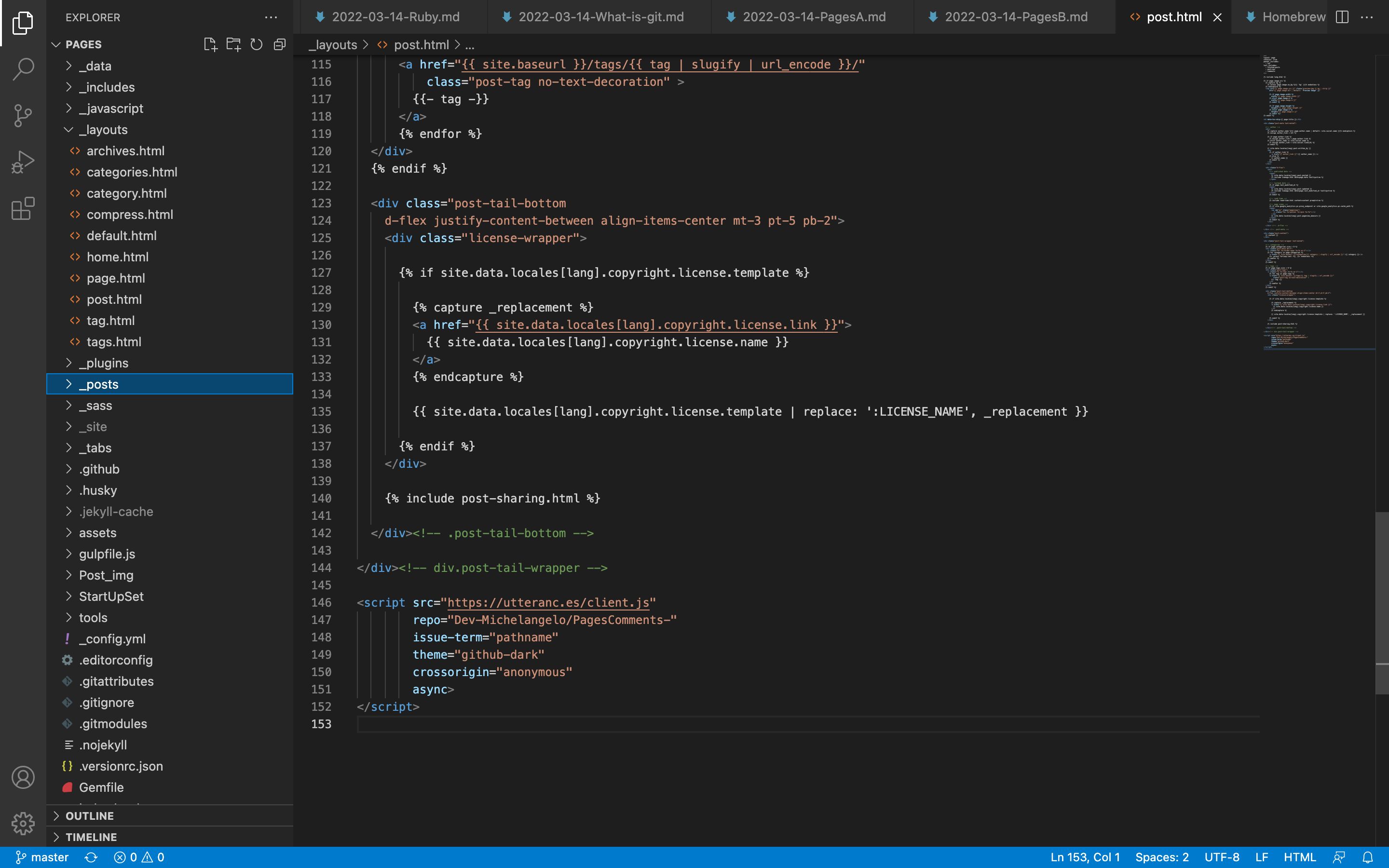
Set

다른 Theme 는 어떤지 모르겠지만 Chirpy 의 경우는 _layouts/post.html 맨 하단에 Past 한 후 Push 합니다.

Search Engine Optimization
SEO 는 간단하게 ‘웹 사이트의 검색 결과에 보다 높은 노출이 가능하도록 최적화를 시키는 것’ 입니다.
작성자는 Pages A 에서 언급한 이유로 해외 접근성이 좋은 Google 에서 진행합니다.
Google Search Console

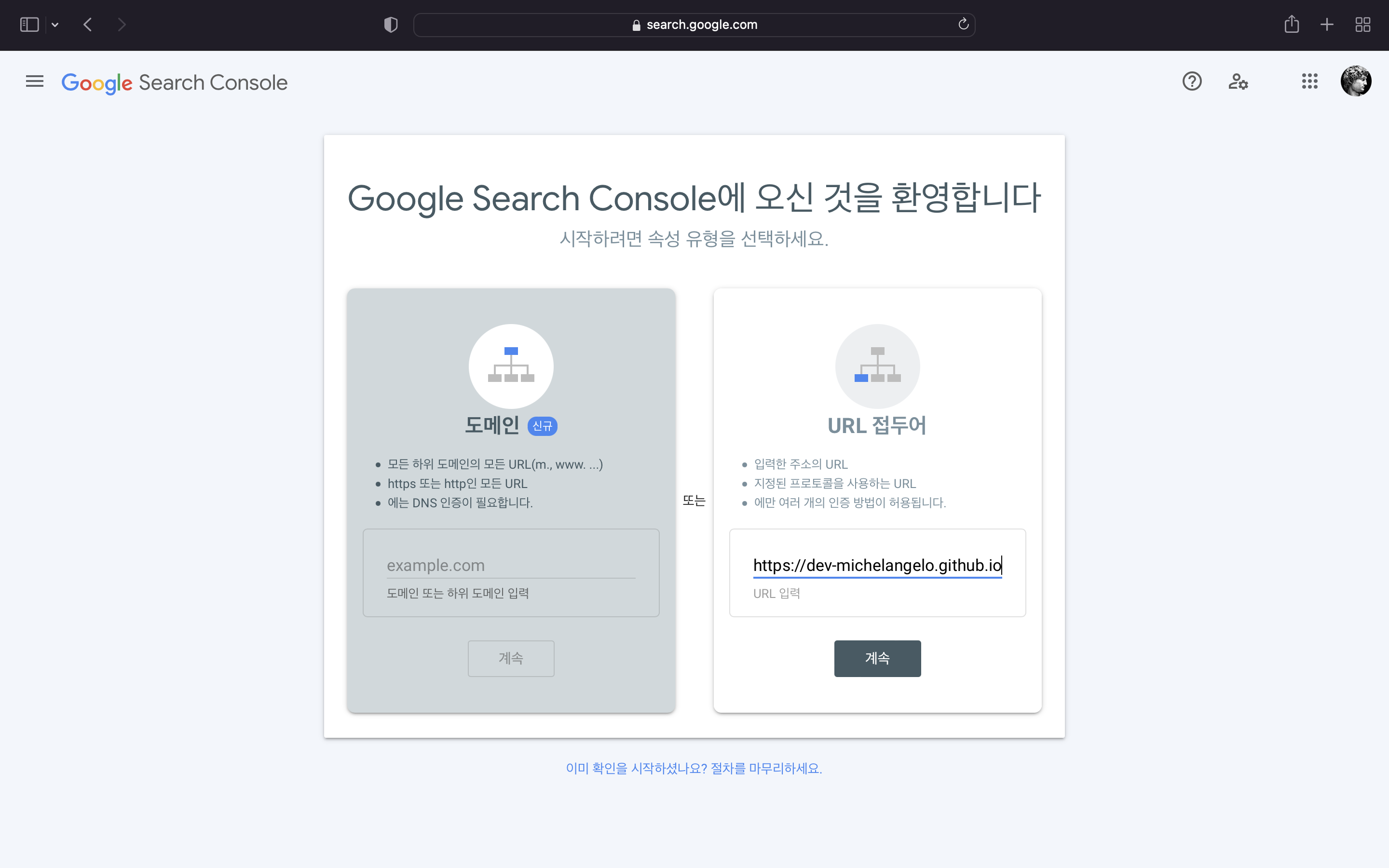
Google Search Console(https://search.google.com/search-console/about) 로 진입한 후
‘시작하기’ 를 클릭 합니다.

URL 접두어를 선택한 뒤 Pages 의 주소를 입력합니다.

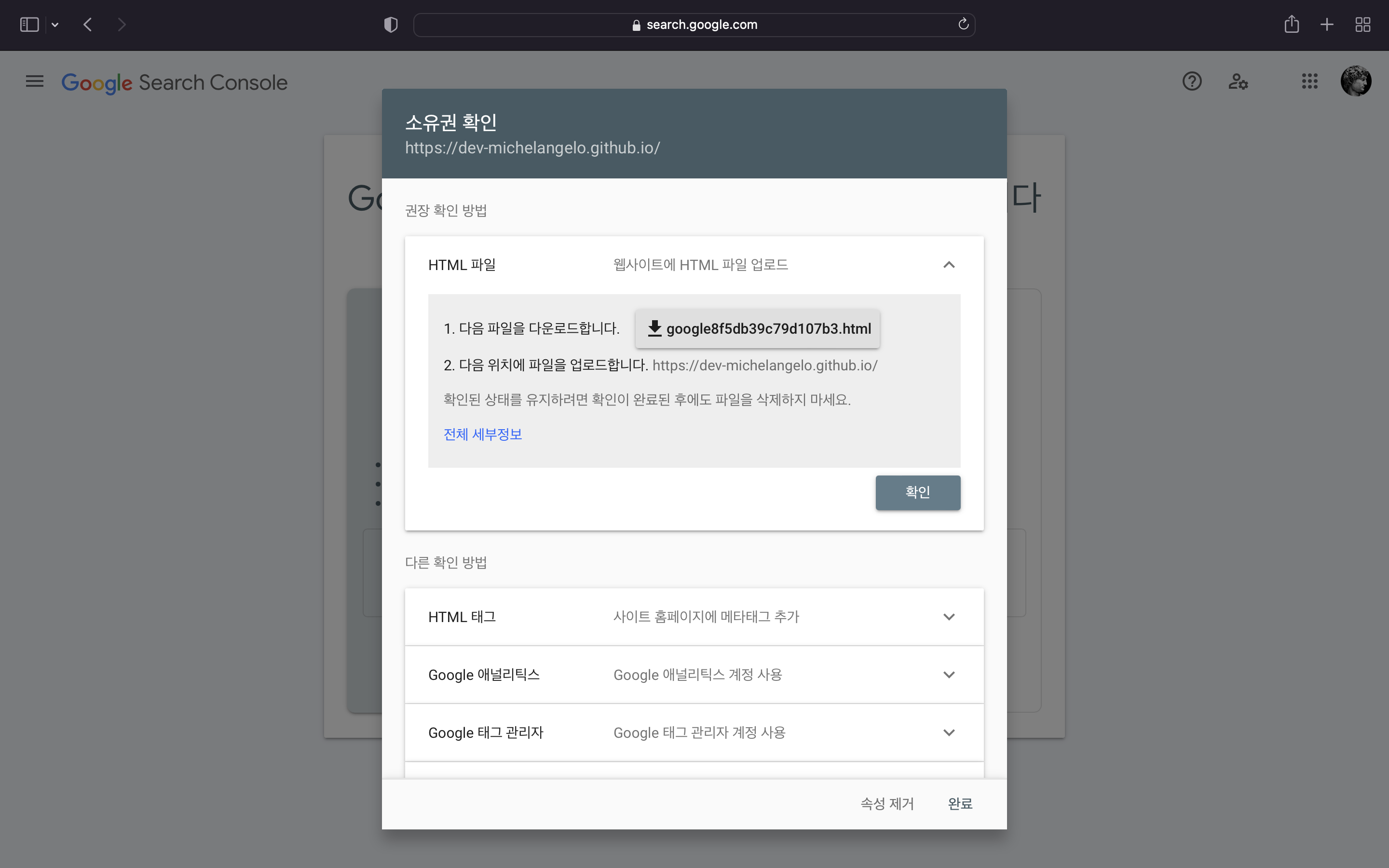
‘Chirpy’ 의 경우 HTML 태그를 활용하여 확인을 별도로 받을 수 있지만, 오류가 난 적이 있어 안전하게 파일을
다운로드 하겠습니다. 이후, 다운로드 한 html 파일을 Pages 디렉토리에 배치한 후 Push 합니다.

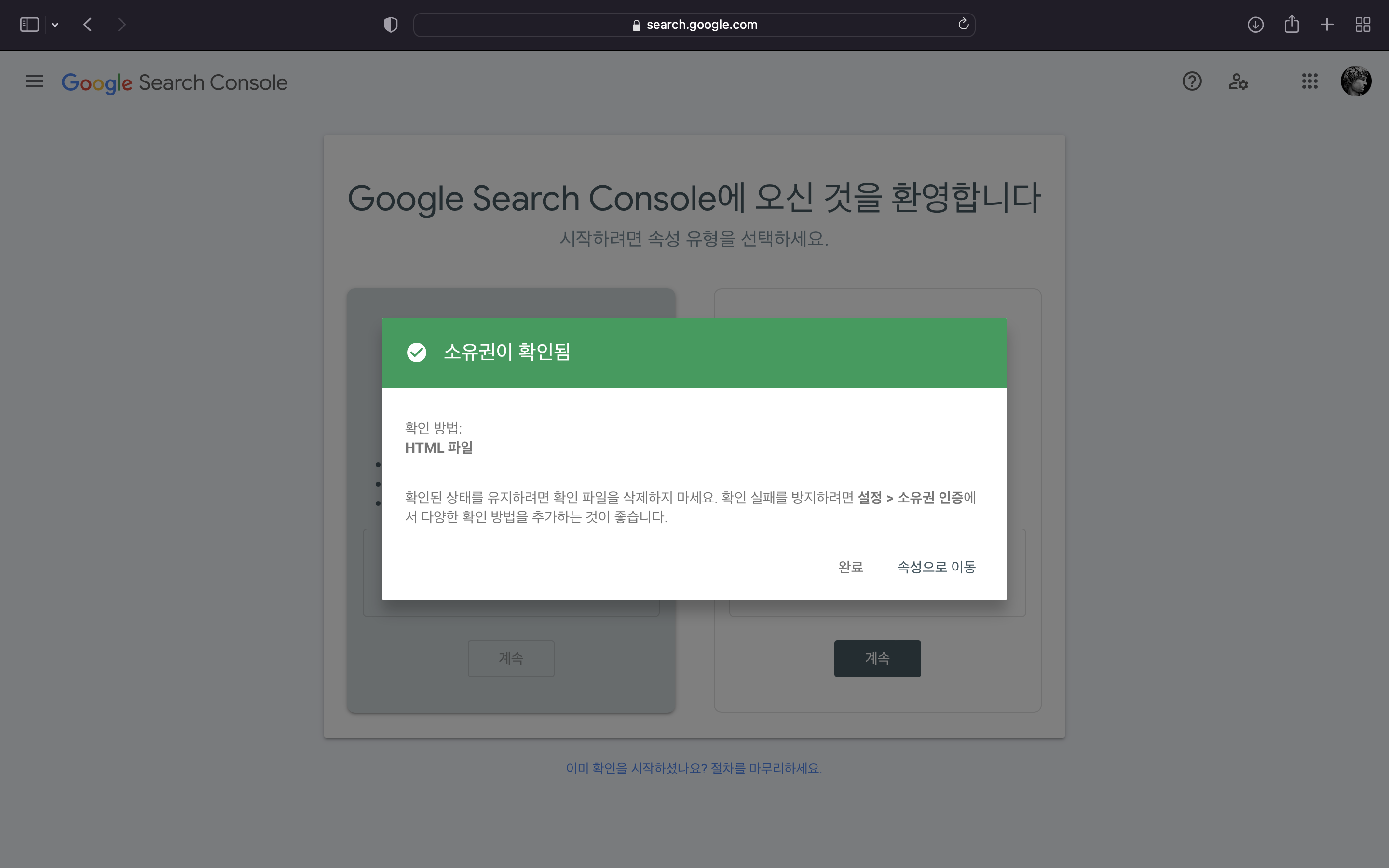
Push 가 완료되면 소유권 확인이 가능합니다.
sitemap.xml
sitemap.xml 은 사이트에 방문하는 검색엔진의 크롤러를 제어하기 위해 사용합니다. 직접 작성도 가능하겠지만
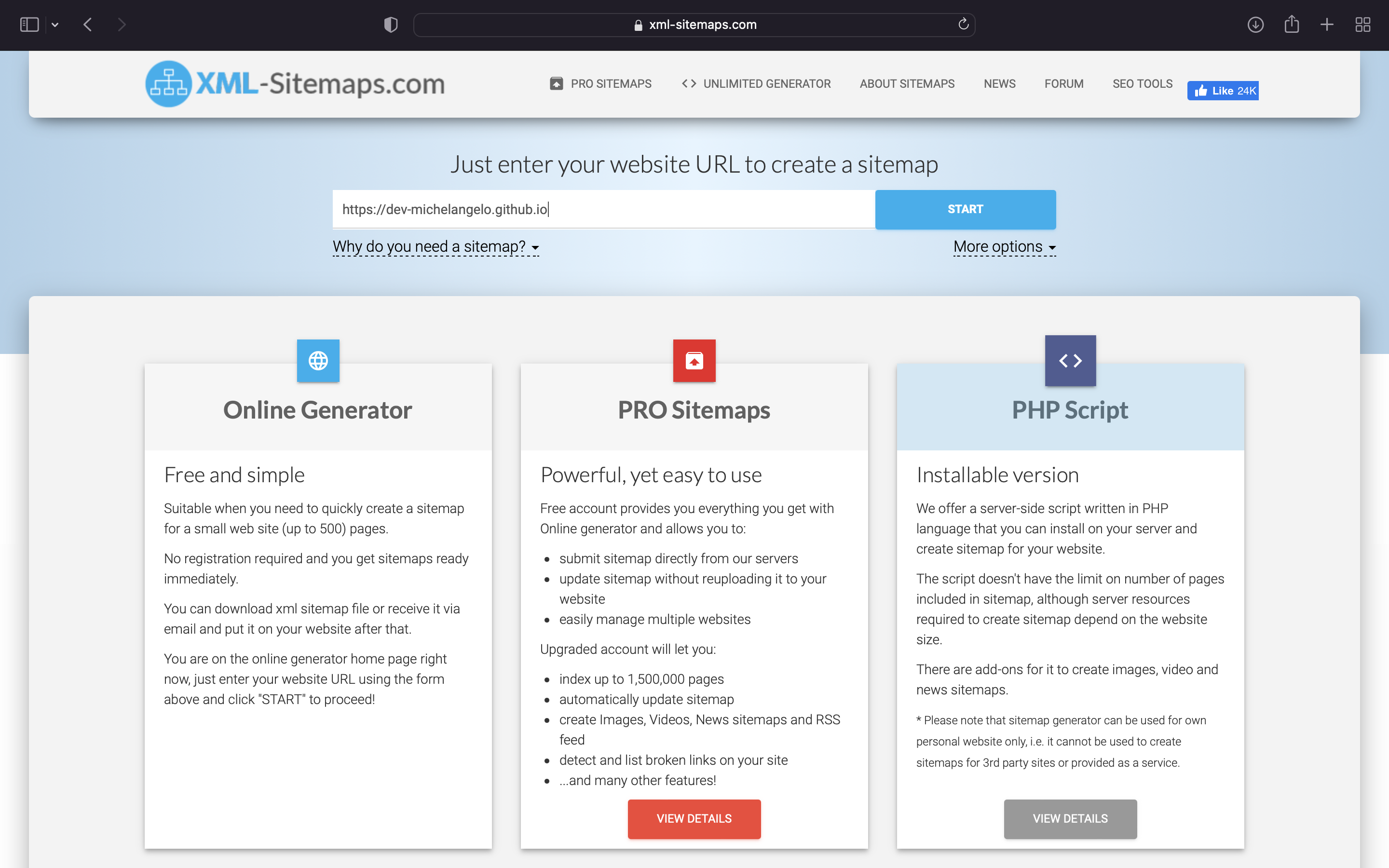
간단하게 자동생성 사이트를 이용하는 방법이 있습니다. https://www.xml-sitemaps.com 로 진입 합니다.

‘Just Enter your website~’ 아래 검색창에 Pages 주소를 입력하고 Start 를 클릭합니다.
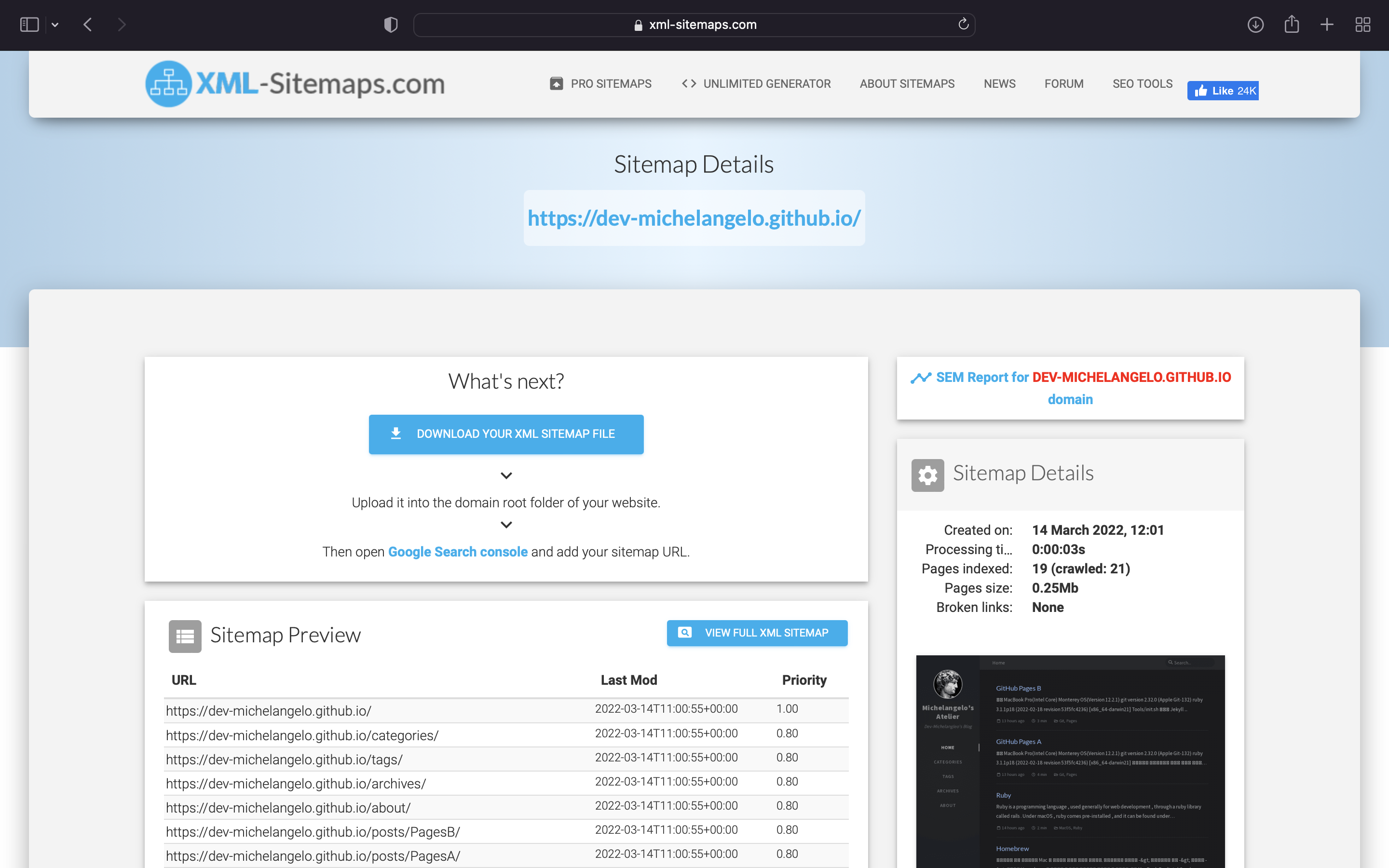
진행 창이 나오고 진행이 완료되면, ‘View Sitemap Details’ 를 클릭합니다.

중단의 Download your XML Sitemap file 을 클릭합니다. 이후 다운로드 받은 XML 파일을 Pages 디렉토리로 이동합니다.
robots.txt
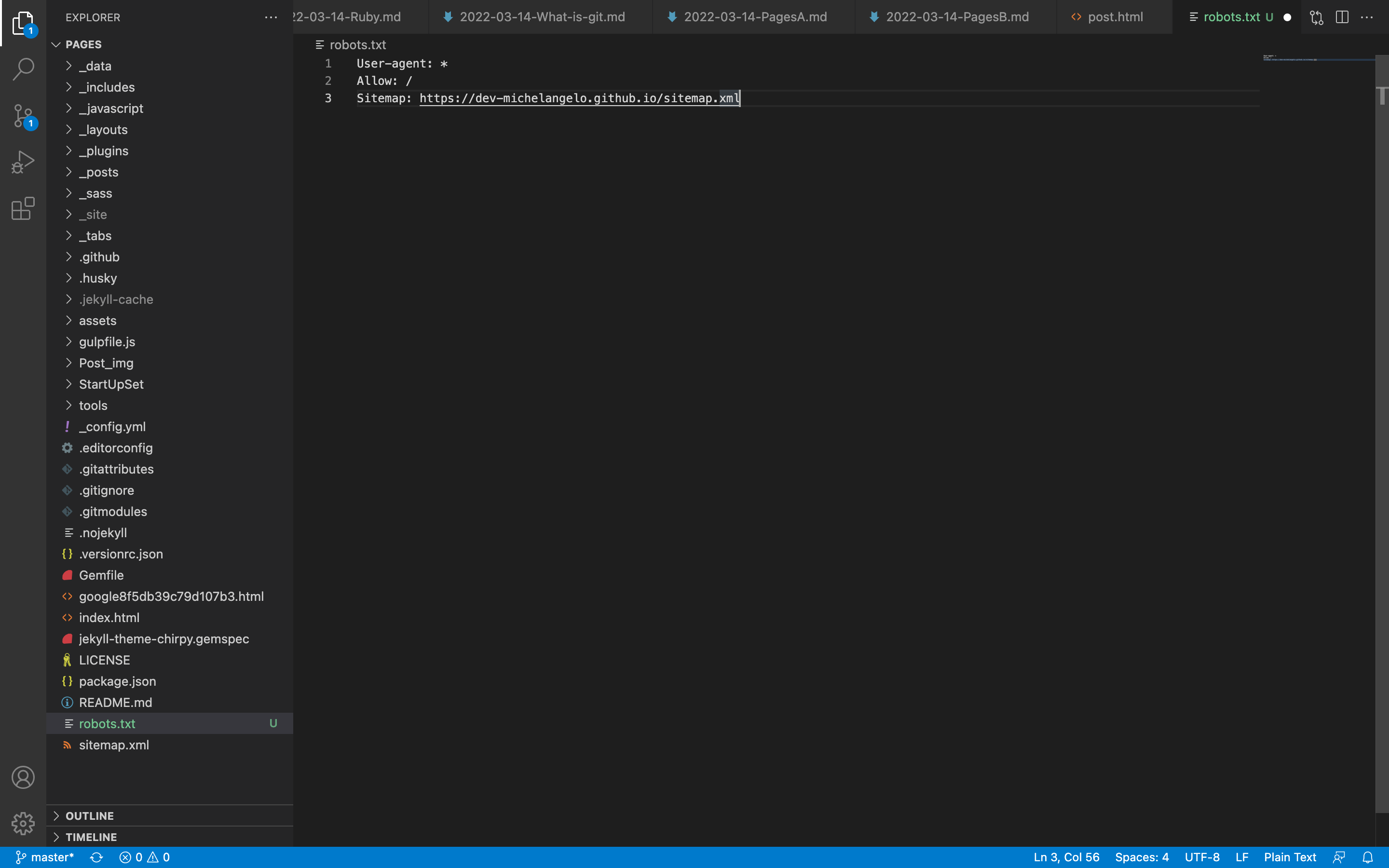
Pages 디렉토리에 robots.txt 파일을 생성한 후, 아래 양식대로 작성합니다.
1
2
3
4
5
6
7
User-agent: Googlebot
Disallow: /nogooglebot/
User-agent: *
Allow: /
Sitemap: <Pages 주소>/sitemap.xml

Check

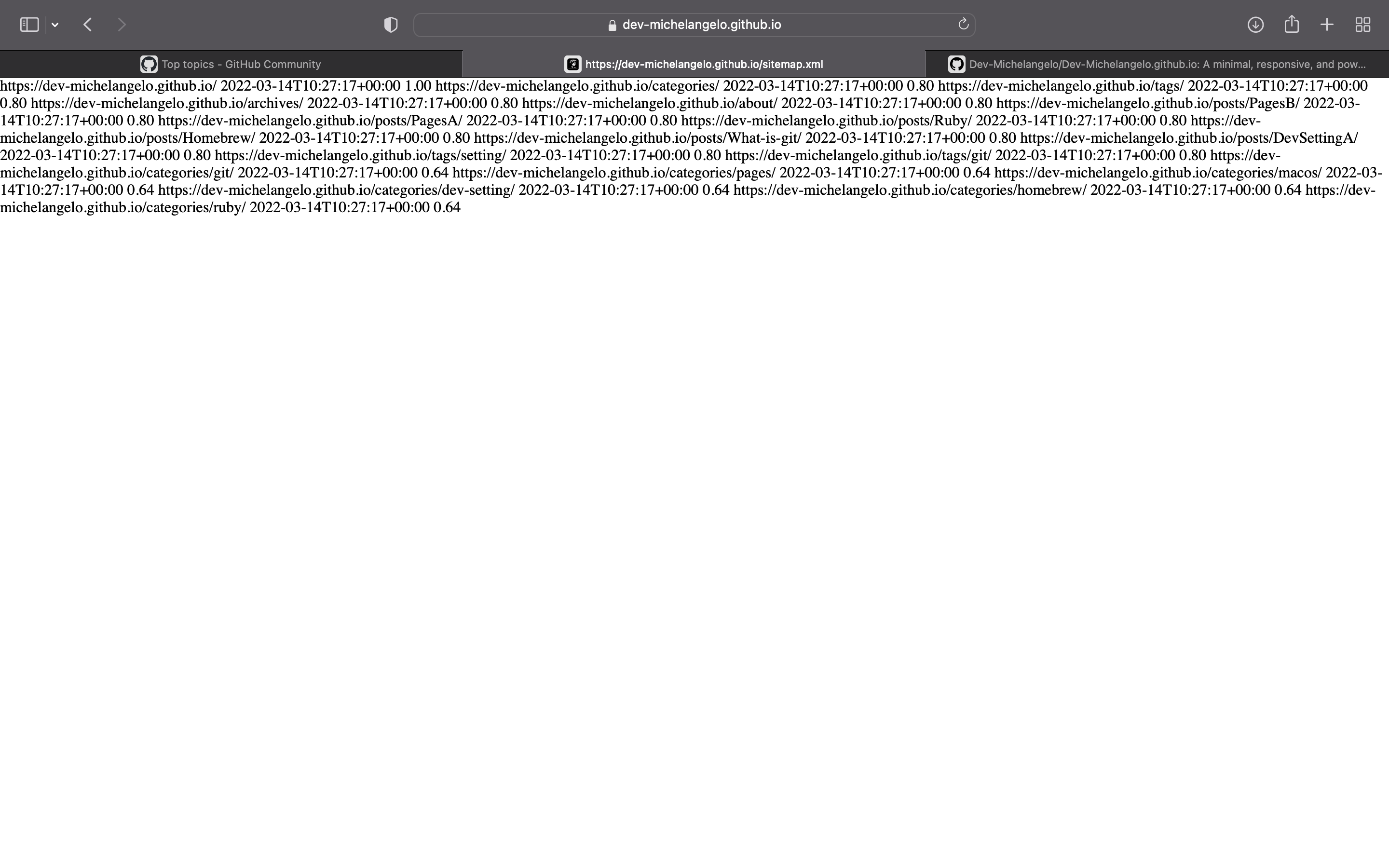
<Pages주소>/sitemap.xml 로 접속하여 위처럼 나온다면 (Safari 기준, 다른 브라우저는 코드형식일 수 있음)
정상적용된 것 입니다.
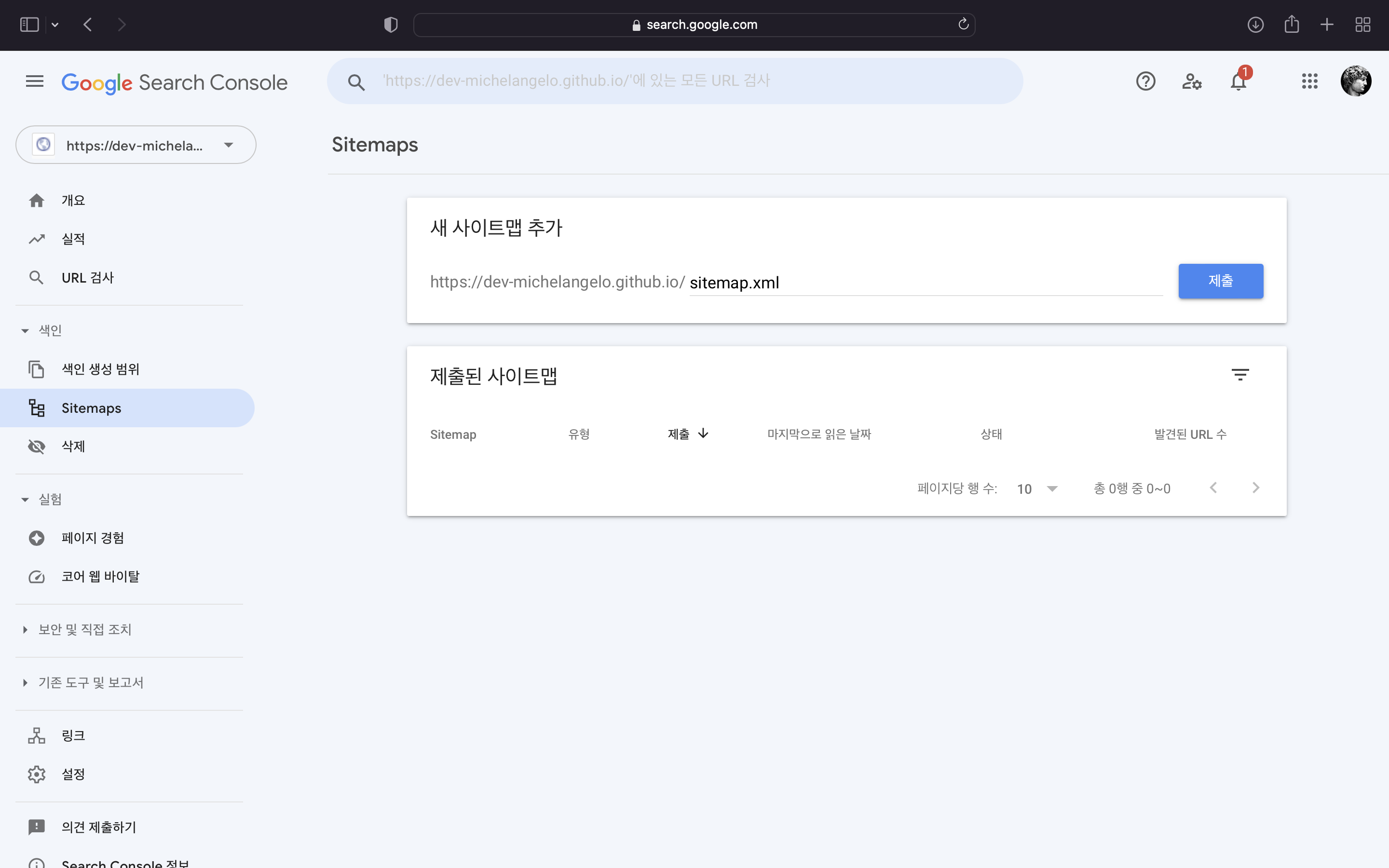
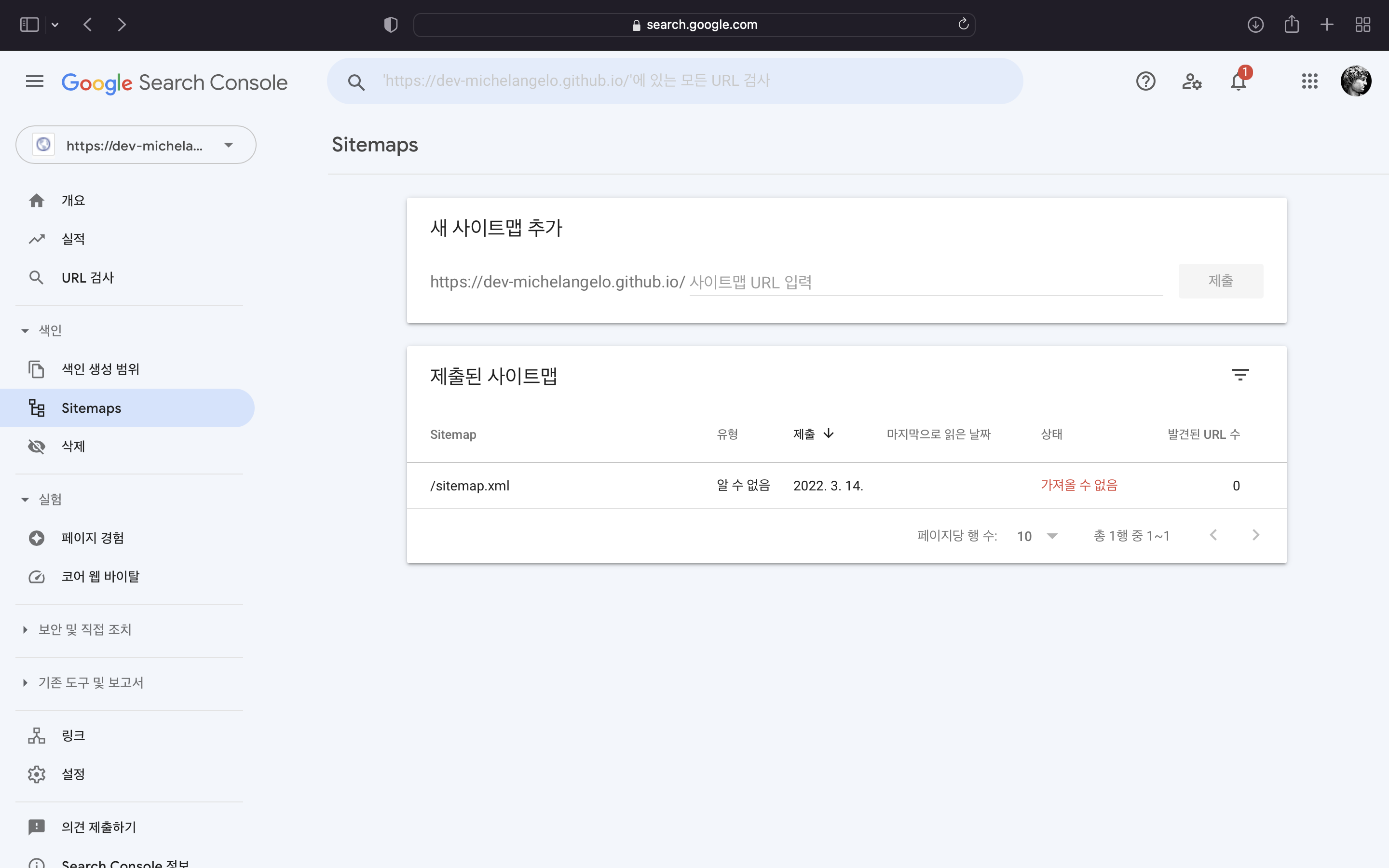
Add Sitemap

Google Search Console 사이드바의 Sitemap 을 클릭하고 sitemap.xml 을 입력하고 제출합니다.

이후 크롤링 완료까지 ‘가져올 수 없음’ 상태가 표시됩니다. 오류는 아니니 걱정하지 않아도 되고,
길게는 약 하루정도 소요됩니다.